
- Autor Miles Stephen [email protected].
- Public 2023-12-15 23:39.
- Última modificação 2025-01-22 17:07.
Com Polímero . js , tu posso crie seus próprios elementos HTML e componha-os em aplicativos da web completos e complexos que estão escalável e sustentável. É tudo sobre a criação de novos elementos (ou seja, personalizados) que posso em seguida, ser reutilizado em suas páginas HTML de forma declarativa, sem a necessidade de conhecer ou entender seu interior.
Da mesma forma, o que é estrutura de polímero?
Polímero é uma biblioteca JavaScript de código aberto para a construção de aplicativos da web usando Web Components. A biblioteca está sendo desenvolvida por desenvolvedores e colaboradores do Google no GitHub. Os princípios de design moderno são implementados como um projeto separado usando os princípios de design de material do Google.
Além disso, o polímero do Google está morto? Polímero é morto , vida longa aos componentes da Web! Até o ano passado, não era possível trazer componentes da Web sem mencionar Polímero . Polímero fornece uma maneira simples de criar elementos personalizados para seus aplicativos da web.
para que é usado o polímero do Google?
Polímero é uma biblioteca JavaScript usado para criação de aplicativos da web usando Web Components. Agora, você pode pensar nos Web Components como elementos reutilizáveis que podem ser usado em páginas da web ou aplicativos da web. Isso significa que você também pode usar com outras bibliotecas JavaScript.
Como você faz um projeto de polímero?
Configurar projeto de aplicativo básico
- Crie um diretório para o projeto do seu aplicativo. mkdir app cd app.
- Inicialize seu aplicativo. O Polymer CLI faz algumas perguntas enquanto configura seu aplicativo.
- Selecione a aplicação de polímero 2.
- Digite um nome para seu aplicativo.
- Insira um nome para o elemento principal em seu projeto.
- Insira uma descrição para seu aplicativo.
Recomendado:
O que é composto em polímero?

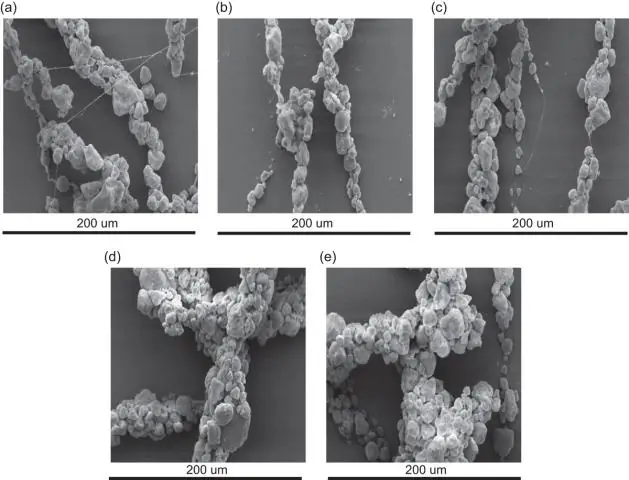
Um compósito de polímero é um material multifásico no qual os enchimentos de reforço são integrados a uma matriz de polímero, resultando em propriedades mecânicas sinérgicas que não podem ser obtidas com nenhum dos componentes isoladamente [1]
O PVC é um polímero reticulado?

Polímero; PVC; Crosslinking; Enxerto; FT-IR; Estabilidade térmica. Poli (cloreto de vinila), ou seja, o PVC é um dos polímeros em massa mais versáteis e o polímero termoplástico de vinil amplamente utilizado. Em termos de receita gerada, o PVC é um dos produtos mais valiosos da indústria química
Como você faz bolas de polímero saltitantes?

Para fazer bolas de polímero quicando, siga estas etapas: Rotule um copo como 'Solução de bórax' e o outro como 'Mistura de bolas'. Despeje 2 colheres de sopa de água morna e 1/2 colher de chá de pó de bórax no copo com o rótulo 'Solução de bórax'. Mexa a mistura para dissolver o bórax. Adicione corante alimentar se desejar
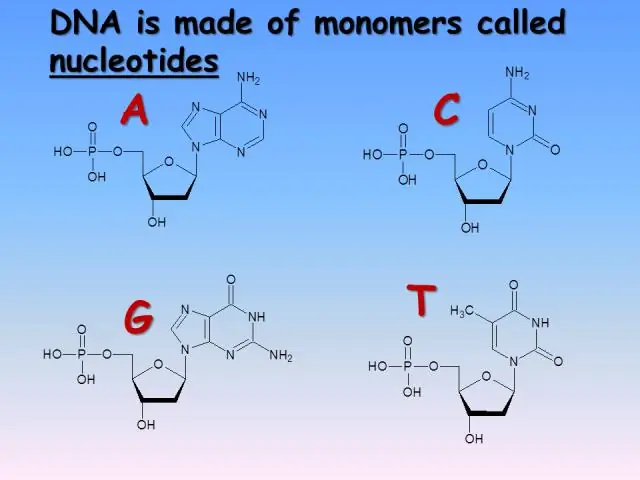
Como é chamado o polímero de ácidos nucléicos?

Eles são compostos de nucleotídeos, que são os monômeros feitos de três componentes: um açúcar de 5 carbonos, um grupo fosfato e uma base nitrogenada. Se o açúcar for uma ribose composta, o polímero é o RNA (ácido ribonucléico); se o açúcar é derivado da ribose como desoxirribose, o polímero é DNA (ácido desoxirribonucléico)
Como funciona o Desafio leve como uma pena?

O jogo geralmente envolve um grupo de pessoas levantando uma única pessoa usando apenas os dedos enquanto a causa da morte da pessoa é lida em voz alta (ou simplesmente a frase, "ela está morta") antes de repetir as palavras "Leve como uma pena, dura como a bordo." Em algum momento, a pessoa no meio levitará
