
- Autor Miles Stephen [email protected].
- Public 2023-12-15 23:39.
- Última modificação 2025-01-22 17:08.
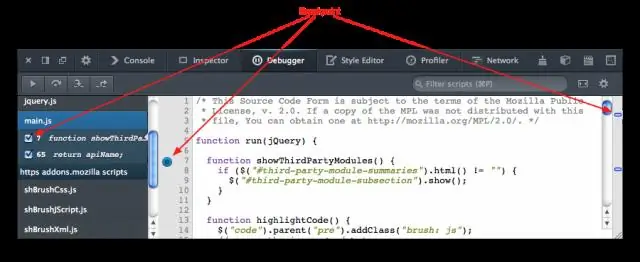
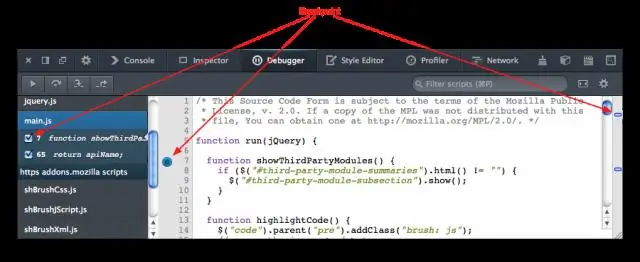
Para definir um ponto de interrupção condicional de linha de código:
- Clique na guia Fontes.
- Abra o arquivo que contém a linha de código que você deseja quebrar.
- Vá para a linha de código.
- À esquerda da linha de código está a coluna do número da linha.
- Selecione Adicionar ponto de interrupção condicional .
- Insira o seu doença na caixa de diálogo.
Da mesma forma, como você pausa um carregamento no Google Chrome?
cromada DevTools: facilmente pausa no código JavaScript sem definir pontos de interrupção manualmente. Você pode facilmente pausa execução de script atual com estes atalhos de teclado: Mac: F8 ou Command + Windows: F8 ou Control +
Em segundo lugar, como você usa um ponto de interrupção? Definir pontos de interrupção no código-fonte para definir uma ponto de interrupção no código-fonte, clique na margem esquerda ao lado de uma linha de código. Você também pode selecionar a linha e pressionar F9, selecionar Depurar> Alternar Ponto de Interrupção ou clique com o botão direito e selecione Ponto de Interrupção > Inserir ponto de interrupção . o ponto de interrupção aparece como um ponto vermelho na margem esquerda.
Além disso, o que é um breakpoint condicional?
UMA ponto de interrupção condicional é acionado com base em uma expressão especificada avaliada em um sinal. Quando o ponto de interrupção é acionado, a simulação para. Definir pontos de interrupção condicionais para parar o Simulation Stepper quando um doença é cumprida.
Como você define um ponto de interrupção no elemento de inspeção?
Baseado em Evento Breakpoints Ou podemos clicar com o botão direito e selecionar Inspecionar (Ctrl + Shift + I). Vá para a guia Origens e expanda Event Listener Breakpoints seção. Podemos encontrar diferentes eventos listados na seção como Teclado, Dispositivo, Mouse, etc. Expanda a caixa de seleção Mouse e marque a caixa de seleção de clique.
Recomendado:
Como você adiciona um ponto de interrupção no Visual Studio 2017?

Para definir um ponto de interrupção no código-fonte, clique na margem esquerda ao lado de uma linha de código. Você também pode selecionar a linha e pressionar F9, selecionar Depurar> Alternar ponto de interrupção ou clicar com o botão direito e selecionar Ponto de interrupção> Inserir ponto de interrupção
Como faço para definir um ponto de interrupção condicional no Intellij?

Para criar um ponto de interrupção condicional, simplesmente clico com o botão direito do mouse no símbolo do ponto de interrupção e digito uma condição. ** A condição é qualquer código Java adhoc que será compilado no contexto do ponto de interrupção e retornará um booleano. Então, eu poderia fazer a 'Condição' i == 15 e o ponto de interrupção só deveria ser acionado quando i for igual a 15
Como faço para estudar para o exame final de química orgânica?

Aqui estão três itens importantes a serem considerados ao estudar para o exame final: 1) Descubra exatamente o que está no exame. Isso parece simples, mas não podemos enfatizar o suficiente a importância de descobrir exatamente o que você espera saber na sua prova final. 2) Conheça cada reação para trás e para a frente. 3) Veja o quadro geral
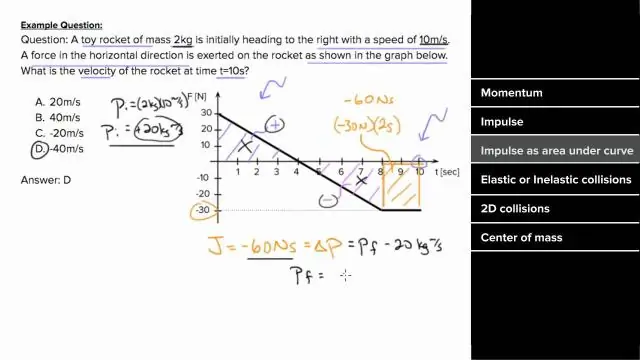
Como faço para estudar para o teste AP Physics 1?

Leia dicas para se preparar para o exame. Etapa 1: avalie suas habilidades. Etapa 2: Estude o material. Etapa 3: praticar perguntas de múltipla escolha. Etapa 4: Pratique as perguntas de resposta livre. Etapa 5: Faça outro teste prático. Etapa 6: especificações do dia do exame
Como faço para estudar para biologia AP?

Planos de estudo de biologia AP # 1: Faça testes práticos. # 2: Analise erros em testes práticos. Nº 3: Estude áreas de conteúdo fraco. # 4: Revise as estratégias de realização de testes. # 1: Em caso de dúvida, extraia. # 2: Não apenas memorize - faça conexões. # 3: Conheça os procedimentos de laboratório. Nº 4: Use testes práticos estrategicamente
